CSS: tutte le unità di misura
Le unità di misura in CSS sono in evoluzione e i tempi in cui misuravamo tutto in pixels sono passati. Con l’evoluzione del linguaggio e l’emergere di nuovi modi con cui consumiamo le pagine web, sono venuti a galla anche nuovi problemi da risolvere.
Per esempio l’uso sempre maggiore di dispositivi mobili pone il problema di adattare la pagina alla grandezza dello schermo, e di conseguenza occorre calcolare gli spazi in modo dinamico, in base al dispositivo o alle preferenze dell’utente, non più per forza in modo assoluto.
Facciamo il punto sulla situazione attuale delle unità di misura che troviamo oggi in CSS.
Misurare le lunghezze in CSS
Come è ovvio che sia, le lunghezze in CSS sono la parte più corposa e quella che ha subito più cambiamenti nel tempo. Il motivo è semplice: dato che CSS è un linguaggio che viene usato per creare layout, abbiamo bisogno di dare una dimensione a questo spazio. Possiamo dividere queste unità di misura in due macro categorie: quelle classiche, che si basano su lunghezze assolute, e quelle relative che fanno si che la lunghezza risultante sia un rapporto rispetto ad un’altra lunghezza.
Lunghezze relative al font
Le unità di misura relative ai font si basano sul principio che la dimensione viene calcolata rispetto ad una caratteristica del font. Sono molto usate in questo momento perché permettono di creare layouts scalabili che mantengono lo stesso ritmo anche se l’utente aumenta la dimensione del carattere.
em
Questa unità di misura fa riferimento alla dimensione calcolata dell’elemento e se viene usata sulla proprietà font-size si riferisce alla dimensione del font ereditata.
rem
Si riferisce alla dimensione del font sull’elemento root. Di solito il valore di default del browser è 16px, ma l’utente potrebbe aver impostato una dimensione diversa nel browser. Spesso viene applicato il font-size alla radice <html>.
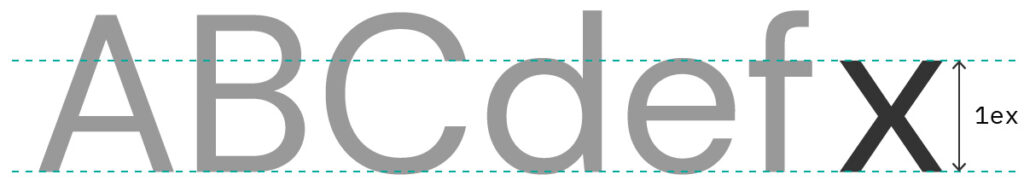
ex
Usando ex si può esprimere la dimensione in riferimento all’altezza calcolata della lettera x (minuscola) del font applicato all’elemento.

ch
Un po’ come avviene per ex, anche con ch si esprime la dimensione in base ad una lettera del font applicato all’elemento, ma questa volta si prende come riferimento la larghezza del glifo “0” (zero).

cap
Rappresenta l’altezza nominale delle lettere maiuscole del font (“caps”).
lh
Si riferisce all’altezza calcolata dell’interlinea (line-height) dell’elemento su cui è usata e viene convertita in unità assoluta. Il concetto è simile a em.
rlh
Esattamente come rem, ma questa volta non si prende come riferimento la dimensione del font ma bensì l’interlinea calcolata dell’elemento root.
Lunghezze relative al viewport
Nell’esprimere una lunghezza relativa con CSS possiamo fare anche riferimento alla parte visibile del documento (viewport). Di conseguenza sono molto utili per creare layout adattabili.
vh
“Viewport height” rappresenta l’1% dell’altezza del viewport e quindi può variare da 1vh a 100vh. Per cui un elemento con 5vh sarà alto esattamente il 5% dell’altezza della finestra.
vw
“Viewport width” rappresenta l’1% della larghezza del viewport. Per far si che un elemento abbia una larghezza del 25% rispetto alla parte visibile della finestra è possibile usare 25vw.
vmin
é uguale al più piccolo tra vh e vw.
vmax
é uguale al più grande tra vh e vw.
Lunghezze assolute
Le lunghezze assolute sono un classico e se scrivi CSS da qualche anno ti saranno familiari. Le unità di misura assolute rappresentano la misura fisica del mezzo su cui sono usate. Una cosa da notare, che può non essere immediata, è che la rappresentazione fisica della dimensione cambia se il mezzo su cui viene calcolata è in alta o in bassa risoluzione.
Di conseguenza, su dispositivi a bassa risoluzione come un classico monitor per PC, la dimensione di 1px rappresenta esattamente 1 pixel dello schermo e per convenzione 1in è 96px. Come conseguenza, su questi dispositivi unità 1cm o 1mm potrebbero non rappresentare effettivamente la dimensione reale dell’unità fisica.
Al contrario, su dispositivi in alta risoluzione come schermi ad alta densità o supporti per la stampa, le dimensioni fisiche corrispondono esattamente alle unità definite e come conseguenza il px è definito in relazione a queste. Avremo quindi che, per esempio, 1in è esattamente 1 pollice, e 1px = 1in * 1/96.
px
Questo è 1 pixel dello schermo per dispositivi a bassa risoluzione, rappresenta più pixel fisici su dispositivi ad alta risoluzione.
cm
1 centimetro. 1cm = 96px/2.54
mm
1 millimetro. 1mm = 1/10cm
in
1 pollice. 1in = 2.54cm = 96px
pc
1 Pica. 1pc = 12pt = 1/6in
pt
1 Punto. 1pt = 1/72in
Q
Un quarto di un millimetro. 1Q = 1/40cm
Percentuale
Anche se non si tratta di una unità di misura vera e propria ma piuttosto di un tipo di dato, in CSS la percentuale viene usata in particolar modo per determinare la dimensione relativa di un elemento rispetto al suo genitore, o per definire la dimensione del font rispetto al valore ereditato, e viene espressa con il simbolo % (stranamente).
Misurare la risoluzione in CSS
Grazie a queste unità di misura possiamo controllare la densità di pixel del dispositivo (risoluzione) attraverso media queries. Da notare che fanno riferimento alle definizioni di lunghezze che ho riportato prima.
dpi
“Dots per inch”. Misura la quantità di punti per pollice. Di solito la risoluzione dei monitor è 72 o 96dpi mentre i dispositivi di stampa lavorano generalmente a risoluzioni più alte (di solito si considera una stampa di buona qualità se viene stampata ad almeno 300dpi).
dpcm
“Dots per centimeter”. Rappresenta la quantità di punti per centimetro. Dato che 1 pollice è 2,54cm, 1dpcm = 2.54dpi.
dppx
“Dots per pixel”. Rappresenta la quantità di punti per pixel. Visto che 1px = 1/96in, 1dppx = 96dpi. x è un alias di ddpx.
Angoli in CSS
Si abbiamo la possibilità di rappresentare degli angoli con CSS e possiamo applicarli a proprietà come rotate() o nelle sfumature. Possono avere valori positivi o negativi e questo indica se l’angolo segue una direzione oraria o antioraria.
deg
“Degrees”. Rappresenta un angolo in gradi sessagesimali. Un cerchio completo è di 360deg.
grad
“Gradians”. Rappresenta un angolo in gradi centesimali. Un cerchio completo é di 400grad.
rad
“Radians”. Rappresenta un angolo in radianti. Un cerchio completo é di 2π cioè circa 6.2832rad.
turn
“Turn”. Rappresenta un angolo in angoli giro. Un cerchio completo é di 1turn mentre un semicerchio è di 0.5turn.
Unità di tempo
Le unità di tempo in CSS vengono usate per definire il tempo, e in particolar modo nelle animazioni o transizioni. Anche queste possono avere valore positivo e negativo.
ms
Rappresenta il tempo in millisecondi.
s
Rappresenta il tempo in secondi.
Frequenze
Si, possiamo definire anche delle frequenze in CSS. Purtroppo però queste unità di misura non vengono attualmente usate da nessuna proprietà, il che le rende praticamente inutili allo stato attuale e le riporto solo per completezza e curiosità.
Hz
Rappresenta la frequenza in hertz.
kHz
Rappresenta la frequenza in kilohertz.